안녕하세요 블루밍구입니다. 오늘은 HTML 기본에 대해 다뤄볼까 합니다.
HTML은 Hyper Text Markup Language의 줄인말입니다. 하이퍼 텍스트 마크업을 할수 있는 언어입니다.

하이퍼텍스트: 웹 사이트에서 클릭해서 다른 사이트나 문서로 이동할 수 있는 기능입니다.
마크업 언어: 태그를 이용한 문서나 데이터의 구조를 나타내는 언어입니다.
빈요소 Empty element
내용이 없는 요소를 빈 요소라고 합니다.
내용이 없다라는 뜻은 <div>Hello World</div> 와 같이 중간에 글이나 이런걸 안 집어넣고
태그를 바로 닫아버린다라는 겁니다.

그래서 그런지 닫는 태그를 추가 안해도돼요.
가령 예를 들어서, <br>, <img src="" /> , <meta charset=""> , 등등이 있습니다.

<br>에 경우 웃긴게 <br/> 로도 표기가 가능하다는 점입니다.
요소의 중첩
요소 안에 다른 요소가 들어가는 포함관계를 성립할 수 있습니다.
여러 요소가 중첩될 경우에는, 열린 순서의 반대로 닫혀야만 합니다.

이렇게 서로의 포함관계(부자관계)를 구분하기 위하여 들여쓰기를 사용합니다.
주석
코딩 툴 안에서는 보이지만 브라우저에서는 안보이는것.
<!--코드 설명및 사용하지 않는 코드 작성 -->
HTML 문서의 구조
<!DOCTYPE html>
<html>
<head>
<body>
</body>
</head>
</html><!DOCTYPE html>
html: 페이지 전체의 컨텐츠를 감싸는 역할을 한다.
head: 웹브라우저 화면에는 안나오지만 웹사이트 정보를 입력하는 란.
- meta tag: 문서의 정보와 인코딩
- Title: 웹 탭에 나오는 이름
body: 웹브라우저 화면에 나오는 컨텐츠 ㅎㅎ
HEAD 태그
head 에 담긴 데이터를 meta 라고 합니다.

가령 그게 title 이 될수도 있고, meta tag로 구글에 나오는 정보가 될수도 있습니다.
자세한 정보는:
https://developer.mozilla.org/ko/docs/Web/HTML/Element/head
<head>: 문서 메타데이터 (헤더) 요소 - HTML: Hypertext Markup Language | MDN
HTML <head> 요소는 기계가 식별할 수 있는 문서 정보(메타데이터)를 담습니다. 정보로는 문서가 사용할 제목, 스크립트, 스타일 시트 등이 있습니다.
developer.mozilla.org
BODY 태그

자세한 정보는:
https://developer.mozilla.org/ko/docs/Web/HTML/Element/body
<body>: 문서 본문 요소 - HTML: Hypertext Markup Language | MDN
HTML <body> 요소는 HTML 문서의 내용을 나타냅니다. 한 문서에 하나의 <body> 요소만 존재할 수 있습니다.
developer.mozilla.org
태그를 구분 짓는 특성
1.구획을 나누는 태그
- 단독으로 사용했을 때에는 눈에 보이지 않습는다.
- 여러가지 요소들을 묶어서 그룹화
2. 그 자체로 요소인 태그
- 단독으로 사용했을 때에도 눈으로 확인할 수 있습니다.
블록과 인라인
1. 블록(block)
- 블록 레벨 요소는 언제나 새로운 줄에서 시작하고, 좌우 양쪽으로 최대한 늘어나 기능한 모든 너비를 차지합니다
- 상자를 아래로 쌓는것.
2. 인라인(inline)
- 인라인 요소는 줄의 어느곳에서나 시작할수 있습니다.
- 바로 이전 요소가 끝나는 지점부터 시작하여, 요소의 내용만큼만 차지합니다.


- 같은 형태의 다른 요소를 안에 포함할수 있슴. 블록>블록, 인라인>인라인
- 블로요소는 인라인 요소안에 포함 가능
- 인라인 요소는 블록 요소 포함 못함.
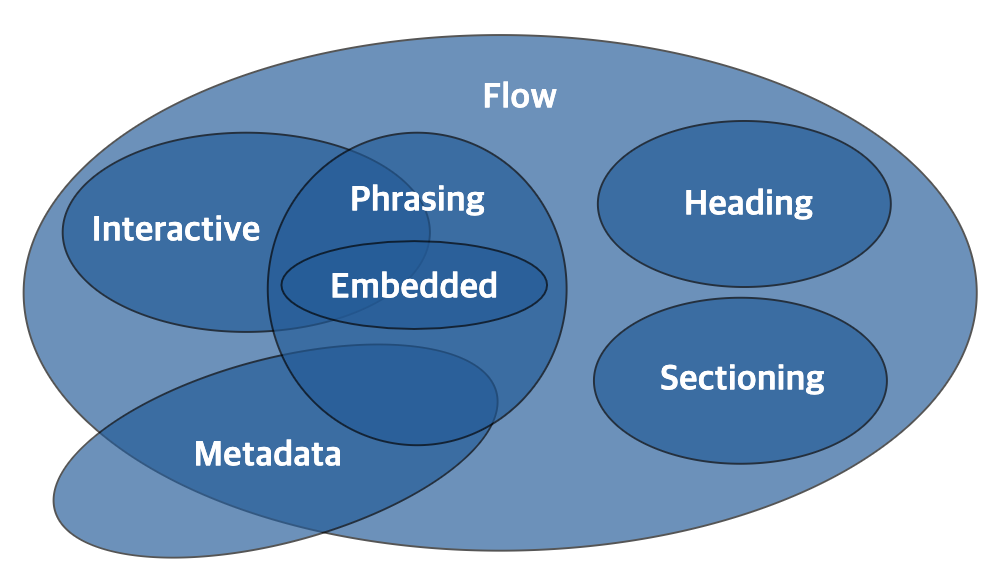
콘텐츠 카테고리

1. 7가지 카테고리로 세분화
2. 하나의 html안에 여러 콘텐츠 카테고리 쌉가능.
| 메타데이터 콘텐츠 (metadata) | 문서의 메타 데이터(정보), 다른 문서를 가리키는 링크 등을 나타내는 요소 |
| 플로우 콘텐츠 ( flow) | 웹 페이지상에 메타데이터를 제외하고 거의 모든 요소. 보통 텍스트나 임베디드 콘텐츠르를 포함 |
| 섹션 콘텐츠 (section) | 웹 문서의 구획(section) 을 나눌때 사용 |
| 헤딩 콘텐츠 (heading) | 섹션의 제목(heading) 과 관련된 요소 |
| 프레이징 콘텐츠 (phrasing) | 문단에서 텍스트를 마크업 할때 사용 |
| 임베디드 콘텐츠 (embedded) | 이미지나 비디오 등 외부 소스를 가져오거나 삽입할때 사용되는 요소 |
| 인터랙티브 콘텐츠 (interactive) | 사용자와의 상호작용을 위한 컨텐츠 요소입니다. |
https://www.w3.org/TR/2011/WD-html5-20110525/content-models.html#kinds-of-content
3.2.5 Content models — HTML5
www.w3.org
이해가 잘되었길 바랍니다.
감사합니다. 질문은 댓글에 추가 바랍니다.
텔크s
telks.tistory.com

'IT > 코딩' 카테고리의 다른 글
| Dart - DataTypes 그냥 데이터타입 속성 이야기 #2 (0) | 2023.02.08 |
|---|---|
| Dart - Variable 그냥 변수 속성 이야기 #1 (0) | 2023.02.08 |
| JS공부하기 싫은 당신을 위한 초간단 기초 (0) | 2022.11.16 |
| HTML CSS 그리고 JS (0) | 2022.10.05 |
| 코딩 왕초보, 리액트 네이티브 처음 접해보다... (0) | 2022.09.29 |

